Tìm hiểu về Javacript
| Chỉ mục bài viết |
|---|
| Tìm hiểu về Javacript |
| Bài 2 |
| Bài 3 |
| Bài 4 |
| Bài 5 |
| Bài 6 |
| Bài 7 |
| Tất cả các trang |
Javascript là một ngôn ngữ lập trình được phía trình duyệt xử lý có hoạt động được nhúng vào trong các trình duyệt web như Internet Explorer, Netscape, Firefox, v.v.. Điều này cho phép xử lý các hoạt động để đọc và lĩnh hội các trang web có chứa các mã javascript khi duyệt qua.
Javascript được cho là xuất hiện đầu tiên vào năm 1995, mặc dù thời điểm đó nó đã được biết đến như là Livescript. Tên gọi này sau đó đã được thay đổi để javascript.
Javascript invented đã được thêm vào nhiều tính năng thú vị để các trang HTML. HTML có nhiều người cho rằng là rất nhàm chán và nó có thể không phải làm nhiều ngoài việc hiển thị một trang web. Javascript lập trình, mặt khác, có thể cung cấp một máy chủ của các tính năng hấp dẫn như thực hiện các phép tính, cho phép người sử dụng tương tác với các trang web, thực hiện các hình thức validations, yếu tố thao tác trên một trang web, cung cấp các hiệu ứng thị giác tuyệt vời, năng động, cho phép chức năng và còn nhiều hơn nữa.
BÀI 1: CĂN BẢN VỀ JAVACRIPT 1
1. khai báo và sử dụng biến trong js
Để khai báo biến trong js, bạn cần sử dụng tứ khóa var đi trước tên biến, biến có thể khởi tạo giá trị trong khai báo hay có thể gán khi dùng như sau:
var i=0;
var j=0 , str=”Hello”;
var x,y;
Để sử dụng biến, cũng tương tự như ngôn ngữ khác, bạn sử dụng phép gán như trong js hay trong C.
i++; // i=i+1
i- – ;// i=i-1
i + =2; // i=i+2
i- =2 ; //i=i-2
str=” Hello”;
str + =”world”;//str=str+”world”
2. Các phép toán trong js
| Phép toán | diễn giải |
| = = | phép toán so sánh bằng. |
| != | phép toán so sánh khác nhau. |
| !! | phép toán so sánh or |
| && | phép toán so sánh and |
| ! | phép toán so sánh not. |
| ?: | phép toán thay thế cho phát biểu if và else đơn giản |
3. Phát biểu có điều kiện của javacript
a. Phát biểu if.
Phát biểu if dùng để sử dụng khi có một điều kiện đưa ra
Ví dụ:
var i=0,x=0;
i+=5;
if(i>=5)
{
x+=i;
i++;
}
b. Phát biểu if … else
Dùng để sử dụng khi có hai điều kiện đưa ra
Ví dụ:
var i=0,x=0;
i+=5;
if(i>=5)
{
x+=i;
i++;
}
else{
i– ;
x-=i;
}
c. Phát biểu while
dùng để lập lại một số lần không định biết trước, số lần lập phụ thuộc vào điều kiện của phát biểu while
ví dụ:
var i=0,x=0;
i+=5;
while (i>0)
{
x+=i;
i– ;
}
d. phát biểu for
dùng để lập lại một số lần nhất định, số lần lặp phụ thộc vào giới hạn trên của phát biểu for
ví dụ:
var i=0,x=0, str=”Times”;
x+=5;
for(i=0,i<x;i++ )
{
str+=i;
}
Trong trường hợp bạn chưa khai báo biến i trước khi sử dụng, bạn có thể khai báo chúng ngay trong vòng form như sau:
var x=0, str=”Times”;
x+=5;
for(var i=0,i<x;i++ )
{
str+=i;
}
Ngoài ra bạn còn có thể sử dụng phát biểu for … in đối với những thuộc tính của đối tượng hay các phần tử của mãng. Chẳng hạn như trong trường hợp này, chúng tôi truy cập đến các thuộc tính của đối tượng scores bằng cách sử dụng biến x như sau:
for ( x in scores)
{statements; }
phát biểu switch … case
phát biểu rẽ nhánh switch dùng để rẽ nhánh 1 số lần nhất định trước, thay vì bạn phát biểu if trong trường hợp này chuyển sang phát biểu switch như ví dụ sau:
switch (Number(argMonth))
{
case 1: //jan
case 3: //mar
case 5: //may
case 7: //jul
case 8: //aug
case 10: //oct
case 12: //dec
return 31;
break;
case 4: //apr
case 6: //jun
case 9: //sep
case 11: //nov
return 30;
break;
case 2: //feb
if (isLeapYear(argYear))
return 29
else
return 28
break;
default:
return0;
}
Nếu có nhiều case có cùng giá trị với nhau, bạn có thể khai báo như trong trường hợp trên:
case 4: //apr
case 6: //jun
case 9: //sep
case 11: //nov
return 30;
break;
f.phát biểu break và continue
phát biểu break dùng để thoát ra khỏi vòng for, while hay switch khi cần thiết. tương tự như vậy, phát biểu continue cho phép tiếp tục thực hiện trong vòng lập for, while hay switch.
BÀI 2: CĂN BẢN VỀ JAVACRIPT 2
1. Một số biến cố thường dung trong javacript
Khi người dùng thực hiện một hành động nào đó trên một thẻ HTML, bạn có thể sử dụng một số phương thức javacript hay phương thức do người dùng định nghĩa thông qua biến cố phát sinh.
Dưới đây là một số biến cố thường dùng xảy ra trên thẻ HTML khi người dùng sử dụng javacript để thực hiện một công việc nào đó
| Biến cố | Diễn giải |
| onClick | Khi người dùng nhấn chuột trên thẻ. |
| onSubmit | Khi người dùng submit một form. |
| onReset | Khi người dùng Reset một form. |
| onActive | Khi form hoạt động. |
| onLoad | Khi form nạp lên trình duyệt. |
| onunLoad | khi form đóng lại. |
| onmousemove | Khi mouse di chuyển vào thẻ. |
| onmouseout | khi mouse di chuyển ra khỏi thẻ. |
| onmouseover | khi mouse di chuyển trên thẻ. |
| onblur | khi con trỏ di chuyển ra khỏi thẻ. |
| onkeypress | khi nhấn phím trên thẻ |
Khi người dùng thực hiện một hành động nào đó trên một thẻ HTML, bạn có thể sử dụng một số phương thức javacript hay phương thức do người dùng định nghĩa thông qua biến cố phát sinh.
Dưới đây là một số biến cố thường dùng xảy ra trên thẻ HTML khi người dùng sử dụng javacript để thực hiện một công việc nào đó
2. Một số phương thức thường dùng trong javacript
Ngoài các phương thức javacript do người dùng định nghĩa, bản thân javacript cung cấp một số phương thức cho phép người dùng thực hiện một số hành động thay vì sử dụng thông qua các biến cố.
| Phương thức | Diễn giải |
| Alert(str) | Xuất hiện một hộp thoại với nội dung là chuỗistr. |
| Confirm(str) | Xuất hiện một hộp thoại chứa nội dung cần được xác
nhận với nút ok và cancel. |
| Prompt(str,default) | Xuất hiện hộp thoại với nội dung là chuỗi str, giá trị mệnh đề default cho phép nhập vào giá trị. |
| f.submit( ) | Submit form có tên là f. |
| f.reset ( ) | Reset form có tên là f. |
| t.focus( ) | Trỏ con nháy vào thẻ có tên là t. |
| s.toString( ) | Chuyển giá trị của đối tượng sang dạng chuỗi. |
| s.indexof(i) | Trả về vị trí đầu tiên của chuỗi i tìm thấy trong chuỗi s. |
| s.lastindexof(i) | Trả về vị trí cuối cùng của chuỗi i tìm thấy trong chuỗi s. |
| s.substr(i,j) | Trả về chuỗi con trong chuỗi s từ vị trí i dài j kí tự |
| s.charAt(i) | Trả về kí tự tại vị trí i trong chuỗi s. |
3. Một số phương thức điều khiển khác
| Phương thức | diễn giả |
| Window.close( ) | Đóng cửa sổ hiện tại |
| Window.open(URL) | Mở một cửa sổ trình duyệt với địa chỉ URL. |
| Window.opener(URL) | Mở một cửa sổ trình duyệt với địa chỉ URL trên popup |
| Window.history.back(i) | Trở về cửa sổ trình duyệt trước đó ilần |
| Window.history.go(-i) | Trở về cửa sổ trình duyệt trước đó ilần |
| Window.print( ) | Mở hộp thoại print để in trang web. |
| Document.write(str) | Cho phép in chuỗi str ra tại vị trí hiện tại trên trang web |
| Window.external.AddFavorite(URL) | Thêm địa chỉ URL vào Favorite của trình duyệt web |
BÀI 3: JAVACRIPT VỚI THẺ TEXTAREA
Thẻ <textarea> không có thuộc tính value, tuy nhiên khi tham chiếu đến giá trị của nó, bạn lại sử dụng thuộc tính này như cách tham chiếu đến thẻ input dạng text.
Thẻ <textarea> không giới hạn chiều dài chuỗi. Có nghĩa là bạn phải viết một đoạn javacript để khống chế chiều dài người dùng nhập cho phù hợp với chiều dài của cột dữ liệu đã khai báo trong CSDL. Bằng cách thiết kế trang web có hai thẻ <textarea>, thẻ thứ nhất có tên là txtdesc không khai báo giá trị mặc định trong thẻ <textarea>, thẻ thứ hai có tên là txtreq với chuỗi mặc định trong thẻ.
Thêm vào đó, bạn có thể thêm một thẻ input dang text để trình bày số kí tự người dùng đã nhập vào thẻ <textarea> có tên txtdesc trên biến cố onkeypress
Để kiểm tra chiều dài của thẻ txtdesc, bạn có thể sử dụng thuộc tính length của value.
Ví dụ:
kiểm tra chiều dài của thẻ <textarea>
function checkInput()
{
if (document.frmEdit.txtDesc.value==””)
{
alert(“Please enter your Description”);
document.frmEdit.txtDesc.focus();
return false;
}
if (document.frmEdit.txtDesc.value.length>200)
{
alert(“Please enter your Description < 200 characters”);
document.frmEdit.txtDesc.focus();
return false;
}
return true;
}
cũng tương tự như các trường hợp kiểm tra dữ liệu trên, trong trường hợp người dùng không nhập dữ liệu vào thẻ txtdesc, hay chuỗi nhập lớn hơn 200 kí tự, trình duyệt xuất hiện thông báo:
Tuy nhiên để kiểm tra chiều dài của thẻ textarea, bạn sử dụng tham chiếu txtdesc.value.length, sau đó so sánh chiều dài này với chiều dài được giới hạn, với mục đích ghi chú cho người dùng biết số kí tự họ có thể thêm vào thẻ txtdesc:
Function count ()
{
Document.frmEdit.txtcount.value=200-document.frmEdit.txtdesc.value.length;
}
Bước kế tiếp bạn sẽ khai báo phương thức count() trên biến cố onkeypress của thẻ txtdesc, trở lại trình duyệt bạn nhập một chuỗi, trong thẻ text có tên txtcount sẽ xuất hiện số kí tự còn lại :
Để hoàn thiện quá trình javacript tên thẻ textarea mời bạn xem ví dụ dưới đây.
<html>
<head>
<title>Welcome to JavaScript</title>
<link rel=”stylesheet” type=”text/css” href=”/../style.css”>
<SCRIPT language=JavaScript>
function checkInput()
{
if (document.frmEdit.txtDesc.value==””)
{
alert(“Please enter your Description”);
document.frmEdit.txtDesc.focus();
return false;
}
if (document.frmEdit.txtDesc.value.length>200)
{
alert(“Please enter your Description < 200 characters”);
document.frmEdit.txtDesc.focus();
return false;
}
return true;
}
//De thuc hien tinh so ky tu con lai, ban nhap doan phuong thuc co ten Count()
</script>
</head>
<body>
<div class=text_header>Update Data</div>
<br>
<table width=”288″>
<form name=”frmEdit” method=”post” action=”jsdoreg.php?goto=” onSubmit=”return checkInput();”>
<tr>
<td>Description (maximum 100 characters)</td>
</tr>
<tr>
<td valign=”top”>
<textarea name=”txtDesc” rows=”3″ cols=”40″ class=”textbox” onKeyPress=”count();”></textarea>
</td>
</tr>
<tr>
<td valign=”top”>Job Require (maximum 16,000 characters)</td>
</tr>
<tr>
<td valign=”top”>
<textarea name=”txtReq” rows=”3″ cols=”40″ class=”textbox”>Please enter your requirement</textarea>
</td>
</tr>
<tr>
<td align=”left” class=”text_normal” valign=”top”> Characters of Description
<input type=”text” name=”txtCount” size=”5″ maxlength=”5″ class=”textbox”>
<br>
<input type=”submit” style=”width=80px” name=”Update” value=”Update” class=”button”>
<input type=”reset” name=”Reset” value=”Reset” class=”button”>
</td>
</tr>
</form>
</table>
</body>
</html>
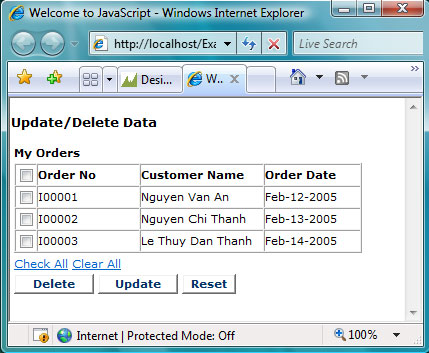
BÀI 4: JAVACRIPT VỚI THẺ CHECKBOX CÙNG TÊN
Như bạn đã biết, mỗi khi trang web của bạn có một số lượng mẫu tin từ kết quả tìm kiếm hay liệt kê, muốn cho người dùng xóa hay cập nhật trên nhiều mẫu tin, bạn sẽ trình bày dữ liệu như cách trình bày dữ liệu liệt kê mail trong hộp mail điện tử yahoo hay hotmail.
Nếu trong table dữ liệu bạn có chứa bao nhiêu mẫu tin, server cript sẽ độc và phân trang, chẳng hạn như go to page 1 2 3 4 5 next hay previous 6 7 8 9 10 next
Trong phần này chúng ta giả định rằng một mẫu tin cố định, bằng cách tạo ra thẻ checkbox, cho phép người dùng chọn những mẫu tin họ cần cập nhật hay xóa chúng khỏi table.

<html>
<head>
<title>Welcome to JavaScript</title>
<link rel=”stylesheet” type=”text/css” href=”/../style.css”>
<SCRIPT language=JavaScript>
function docheck(status,from_)
{
var alen=document.frmList.elements.length;
//tính số phần tử có trên form
alen=(alen>5)?document.frmList.chkid.length:0;
if (alen>0)
{
//duyệt các phần tử nếu số mẫu tin nhiều hơn một
for(var i=0;i<alen;i++)
document.frmList.chkid[i].checked=status;
}else
{
document.frmList.chkid.checked=status;
}
//gán trạng thái của thẻ chkall
if(from_>0)
document.frmList.chkall.checked=status;
}
function docheckone()
{
var alen=document.frmList.elements.length;
//bạn cho rằng các thẻ chkid đều checked
var isChecked=true;
alen=(alen>5)?document.frmList.chkid.length:0;
if (alen>0)
{
// kiểm tra nếu có ít nhất một thẻ chkid không checked, biến ischecked có giá trị false
for(var i=0;i<alen;i++)
if(document.frmList.chkid[i].checked==false)
isChecked=false;
}else
{
//trong trường hợp chỉ có một mẫu tin
if(document.frmList.chkid.checked==false)
isChecked=false;
}
//gán trạng thái của thẻ chkall bằng với giá trị của biến ischecked
document.frmList.chkall.checked=isChecked;
}
function checkInput()
{
var alen=document.frmList.elements.length;
var isChecked=false;
alen=(alen>5)?document.frmList.chkid.length:0;
if (alen>0)
{
for(var i=0;i<alen;i++)
if(document.frmList.chkid[i].checked==true)
isChecked=true;
}else
{
if(document.frmList.chkid.checked==true)
isChecked=true;
}
//nếu không check chkid, thông báo cho người dùng biết
if (!isChecked)
alert(“Please select at least one of them”);
return isChecked;
}
</script>
</head>
<body>
<div class=text_header><br>
Update/Delete Data</div>
<br>
<table width=”354″>
<form name=”frmList” method=”post” action=”jsdo.php?goto=” onSubmit=”return checkInput();”>
<tr>
<td><b>My Orders</b></td>
</tr>
<tr>
<td valign=”top” height=”79″>
<table width=”100%” border=”1″ cellspacing=”0″ cellpadding=”0″>
<tr>
<td width=”6%”>
<input type=”checkbox” name=”chkall” value=”0″ onClick=”docheck(document.frmList.chkall.checked,0);”>
</td>
<td width=”30%”><b>Order No</b></td>
<td width=”36%”><b>Customer Name</b></td>
<td width=”28%”><b>Order Date</b></td>
</tr>
<tr>
<td width=”6%”>
<input type=”checkbox” name=”chkid” value=”I00001″ onClick=”docheckone();”>
</td>
<td width=”30%”>I00001</td>
<td width=”36%”>Nguyen Van An</td>
<td width=”28%”>Feb-12-2005</td>
</tr>
<tr>
<td width=”6%”>
<input type=”checkbox” name=”chkid” value=”I00002″ onclick=”docheckone();”>
</td>
<td width=”30%”>I00002</td>
<td width=”36%”>Nguyen Chi Thanh</td>
<td width=”28%”>Feb-13-2005</td>
</tr>
<tr>
<td width=”6%”>
<input type=”checkbox” name=”chkid” value=”I00003″ onClick=”docheckone();”>
</td>
<td width=”30%”>I00003</td>
<td width=”36%”>Le Thuy Dan Thanh</td>
<td width=”28%”>Feb-14-2005</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align=”left” class=”text_normal” valign=”top”><a href=”javascript:docheck(true,1);”>Check All</a>
<a href=”javascript:docheck(false,2);”>Clear All</a></td>
</tr>
<tr>
<td align=”left” class=”text_normal” valign=”top”>
<input type=”submit” style=”width=80px” name=”submit” value=”Delete” class=”button”>
<input type=”submit” style=”width=80px” name=”submit” value=”Update” class=”button”>
<input type=”reset” name=”Reset” value=”Reset” class=”button”>
</td>
</tr>
</form>
</table>
</body>
</html>
Lưu ý: nếu như bạn không chọn chkid nào mà bấm nút delete chẳng hạn thì xuất hiện thông báo như hình:

BÀI 5: KHAI BÁO THẺ SELECT DẠNG COMBO BOX
Khai báo một biến có tên là varcity với giá trị khởi tạo là HCM, một thẻ select dạng combo box có tên cbcity và chọn mặt định cho nhãn là chọn TP với giá trị là ” “

<html>
<head>
<title>Welcome to JavaScript</title>
<link rel=”stylesheet” type=”text/css” href=”/../style.css”>
<SCRIPT language=JavaScript>
function checkInput()
{
if (document.frmEdit.cbCity.value==””)
{
alert(“Please choose your city”);
return false;
}
return true;
}
</script>
</head>
<body>
<div class=text_header>Update Data</div>
<br>
<table width=”251″>
<form name=”frmEdit” method=”post” action=”jsdoreg.php?goto=” onSubmit=”return checkInput();”>
<tr>
<td>City</td>
</tr>
<tr>
<td>
<select name=”cbCity”>
<option value=”” selected>Chon TP</option>
<option value=”HAN”>Ha Noi</option>
<option value=”HUE”>Hue</option>
<option value=”HCM”>Ho Chi Minh</option>
</select>
</td>
</tr>
<tr>
<td align=”left” class=”text_normal” valign=”top”> <br>
<input type=”submit” style=”width=80px” name=”Update” value=”Update” class=”button”>
<input type=”reset” name=”Reset” value=”Reset” class=”button”>
</td>
</tr>
</form>
</table>
</body>
</html>
BÀI 6: JAVACRIPT VỚI THẺ RADIO
Bằng cách sử dụng phát biểu return như trong trường hợp login để trả về giá trị true giá trị chọn là hợp lện ngược lại giá trị false dữ liệu chọn không hợp lệ
Ví dụ:

Thực hiện:
<html>
<head>
<title>Welcome to JavaScript</title>
<link rel=”stylesheet” type=”text/css” href=”/../style.css”>
<SCRIPT language=JavaScript>
function checkInput()
{
var isOK=false;
for(var i=0;i<document.frmReg.rdGender.length;i++)
{
if (frmReg.rdGender[i].checked==true)
{
isOK=true;
break;
}
}
if (isOK==false)
{
alert(“Please enter choose your gender”);
return false;
}
if (document.frmReg.chkBA.checked==false || document.frmReg.chkMBA.checked==false || document.frmReg.chkBS.checked==false || document.frmReg.chkMBS.checked==false)
{
alert(“Please enter at least one certificate”);
return false;
}
return true;
}
</script>
</head>
<body>
<div class=text_header>Registration form</div>
<br>
<table width=”251″>
<form name=”frmReg” method=”post” action=”jsdoreg.php?goto=” onSubmit=”return checkInput();”>
<tr>
<td>Gender</td>
</tr>
<tr>
<td>
<input type=”radio” name=”rdGender” value=”M”>
Male
<input type=”radio” name=”rdGender” value=”F”>
Female </td>
</tr>
<tr>
<td>Marital Status</td>
</tr>
<tr>
<td>
<input type=”radio” name=”rdMar” value=”S” checked>
Single
<input type=”radio” name=”rdMar” value=”M”>
Married</td>
</tr>
<tr>
<td>Graduate</td>
</tr>
<tr>
<td>
<input type=”checkbox” name=”chkBA” value=”BA”>
BA
<input type=”checkbox” name=”chkBS” value=”BS”>
BS
<input type=”checkbox” name=”chkMBA” value=”MBA”>
MBA
<input type=”checkbox” name=”chkMBS” value=”MBS”>
MBS</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td align=”left” class=”text_normal” valign=”top”> <br>
<input type=”submit” style=”width=80px” name=”Register” value=”Register” class=”button”>
<input type=”reset” name=”Reset” value=”Reset” class=”button”>
</td>
</tr>
</form>
</table>
</body>
Đối với thẻ input dạng radio có tên rdMar, bạn không cần kiểm tra trạng thái của chúng, bở vì trong khai báo HTML đã có giá trị mặc định, điều này có nghĩa là nếu người dùng không chọn, thì họ sẽ có tình trạng gia đình mặc định là singe.
Ngoài ra, trong các thẻ input dạng submit và button, bạn có thể sử dụng các khai báo HTML như class=”button”, đây là một phần tử trong trang .css
Trong trường hợp bạn không chọn giớ tính sẽ xuất hiện thông báo:

Tương tự như vậy khi người dùng không chọn bất kì một citificate cũng xuất hiện thông báo yêu cầu chọn citificate như hình:

BÀI 7: CÁC KIỂU DỮ LIỆU TRONG MySQL
- Loại dữ liệu numeric gồm kiểu số nguyên và kiểu chấm độnga. kiểu dữ liệu số nguyên
| Loại | Range | Bytes | Giải thích |
| Tinyint | -127 đến 128 hay 0 …255 | 1 | Số nguyên rất nhỏ. |
| Smallint | -32768 đến 32767 hay 0…65535 | 2 | Số nguyên nhỏ. |
| Mediumint | -8388608 đến 838860 hay 0…16777215 | 3 | Số nguyên vừa. |
| Int | -231 đến 231 -1 hay 0…232 – 1 | 4 | Số nguyên. |
| Bigint | -263 đến 263 -1 hay 0…264 -1
|
8 | Số nguyên lớn |
- bảng dữ liệu kiểu chấm động
| Loại | Range | Bytes | Diễn giải |
| float | Phụ thuộc vào số thập phân | Số thập phân dạngsingle hay double | |
| Float(M,D) | +/-1 . 175494351E-38
+/-3 . 40282346638 |
4 | Số thập phân dạngsingle. |
| Double(M,D) | +/-1 . 7976931348623157308
+/-2 . 2250738585072014E-308 |
8 | Số thập phân dạngdouble |
| Float(M[,D]) | Số chấm động lưu dưới dạng char. |
- Loại dữ liệu date and time: kiễu dữ liệu date and time cho phép bạn nhập liệu dưới dạng chuỗi ngày/ tháng/ năm hay dạng số.
| Loại | Range | Diễn giải |
| Date | 1000-01-01 đến 9999-12-31 | Date trình bày dưới dạng yyyy-mm-dd. |
| Time | 00:00:00 đến 23:59:59 | Time trình bày dưới dạng hh:mm:ss. |
| Datetime | 1000-01-01, 00:00:00 đến
9999-12-31, 23:59:59 |
Date và time trình bày dưới dạng yyyy-mm-dd, hh:mm:ss. |
| Timestamp[(M)] | 1970-01-01, 00:00:00 | Timestamp trình bày dưới dạng yyyy-mm-dd, hh:mm:ss. |
| Year [(2|4)] | 1970 – 2069
1901 – 2155 |
Year trình bày dưới dạng 2 số hay 4 số. |
Đối với kiểu dữ liệu timestamp, bạn có thể trình bày thèo nhiều cách
Loại Hiển thị
Timestamp yyyymmdd,hhmmss
Timestamp(14) yyyymmdd,hhmmss
Timestamp(12) yymmdd,hhmmss
Timestamp(10) yymmdd,hhmm
Timestamp(8) yyyymmdd
Timestamp(6) yymmdd
Timestamp(4) yymm
Timestamp(2) yy
d.Kiểu dử liệu string
– Kiểu dữ liệu string chia làm 3 loại, loại thứ nhất như char(chiều dài cố định) và varchar(chiều dài biến thiên). Char cho phép bạn nhập liệu dưới dạng chuỗi với chiều dài lớn nhất bằng chiều dài định nghĩa, nhưng khi truy cập dữ liệu trên Field có khai báo dạng này, bạn cần xữ lý khoản trắng. điều này có nghĩa là nếu bạn khai báo chiều dài là 10, nhưng bạn chỉ nhập chuỗi 4 kí tự, MySQL lưu trữ chuỗi trong bộ nhớ với chiều dài là 10.
– ngược lại với kiểu dữ liệu char là varchar, chiều dài lớn nhất người dùng có thể nhập vào bằng chiều dài bạn đã định nghĩa cho Field này, bộ nhớ chỉ lưu chiều dài đúng với chiều dài của chuỗi bạn đã nhập.
– Như vậy, có nghĩa là nếu bạn khai báo kiểu varchar 10 kí tự, nhưng bạn chỉ nhập 5 kí tự, MySQL chỉ lưu trữ chiều dài 5 kí tự, ngoài ra, khi bạn truy cập đến Field có kiểu dữ liệu này, bạn không cần giải quyết khoản trắng.
– Loại thứ hai là text hay Blob, text cho phép lưu trữ rất lớn,blob cho phép lưu đối tượng nhị phân. Loại thứ 3 là Enum và set . Bạn có thể tham khảo 3 loại trên theo bảng dưới đây:
| Loại | Range | Diễn giải |
| Char | 1-255 characters | Chiều dài của chuỗi lớn nhất 255 kí tự |
| Varchar | 1-255 characters | Chiều dài của chuỗi lớn nhất 255 kí tự (characters) |
| Tinyblob | 28 -1 | Khai báo cho Field chứa kiểu đối tượng nhị phân cỡ 255 characters |
| Tinytext | 28 -1 | Khai báo cho Field chứa kiểu chuỗi cỡ 255 character |
| Blob | 216 -1 | Khai báo cho Field chứa kiểu bolb cỡ 65,535 characters |
| Text | 216 -1 | Khai báo cho Field chứa kiểu chuỗi dạng văn bản cỡ 65,535 characters |
| Mediumbold | 224-1 | Khai báo cho Field chứa kiểu bolb vừa cỡ 16,777,215 characters |
| Mediumtext | 224-1 | Khai báo cho Field chứa kiểu chuỗi dạng văn bản vừa cỡ 16,777,215 characters |
| Longbold | 232-1 | Khai báo cho Field chứa kiểu bolb lớn khoảng 4,294,967,295 characters |
| Longtext | 232-1 | Khai báo cho Field chứa kiểu chuỗi dạng văn bản lớn khoảng 4,294,967,295 characters |